Images
A great way to spice up e-mails is by including imagery. In an ideal setup the image always fosters the e-mails core information, therefore supporting it.
Attention: “...Image blocking affects 43% of emails...”*. Be aware of that. Many customers won’t see any images!
| Images vs. GIFs | |
|---|---|
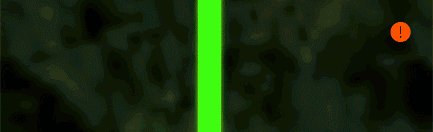
 |  |
| Studies show that GIF animations almost always cause negative reactions by the recipient (distracting, annoying etc.).* | Stick to static images. |
| Crisp resolution | |
|---|---|
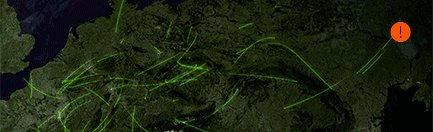
 |  |
| Saved in the same resolution as it is displayed: The image looks pixelated. | Saved 2x the resolution and scaled down with CSS: The image looks crisp. Yay! |
| Optimize image size | |
|---|---|
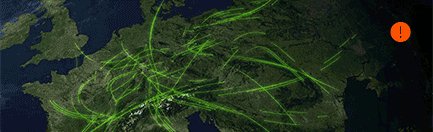
 |  |
| File not optimized: Content loads slow. | Optimized file Size: Content loads fast.* |
| Stick to the brand | |
|---|---|
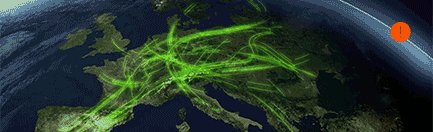
 |  |
| Try to avoid stock images. | Keep images on brand and unique to the product(s). |
| Use alt text | |
|---|---|
 |  |
| When the image does not load, the customer has no information at all. | With a descriptive “alt-text”, the customer can at least get an idea what would have been shown. |
Sources
- https://www.nngroup.com/articles/gif-emails/ (Study on GIF usage in e-mails)
- https://tinypng.com/ (PNG & JPG compression)
- https://squoosh.app/ (Advanced image & vector compression)